Updated on Januar 15, 2017
Stadterfahrung – Selbsterfahrung
Zu Beginn des Semesters habe ich mit den Studenten des Challenge Lab for Interactive Concepts /CLIC/ einen szenografischen Rundgang durch Schwerin veranstaltet. aufmerksam für das gewöhnliche ist eine Methode von Sven Klomp und geht auf einen UX Roundtable in Hamburg vor 3 Jahren zurück.
Nun also CLIC aufmerksam in Schwerin, das sich bereits in einigen Artikeln auf diesem Blog niedergeschlagen hat. Die urbane Expedition hatte mehrere Ziele, die auch alle sehr gut aufgegangen sind:
- Irritation zu Beginn des Semesters als Signal, dass hier nicht alles so sein wird wie sonst
- Bonding und Kennenlernen
- Situatives Einfühlen in urbane Raumsituationen als Grundlage für das Generalthema Urbane Interaktionen
- Mapping zwischen Erlebnis und Ausstellung und später noch die Repräsentation in google maps
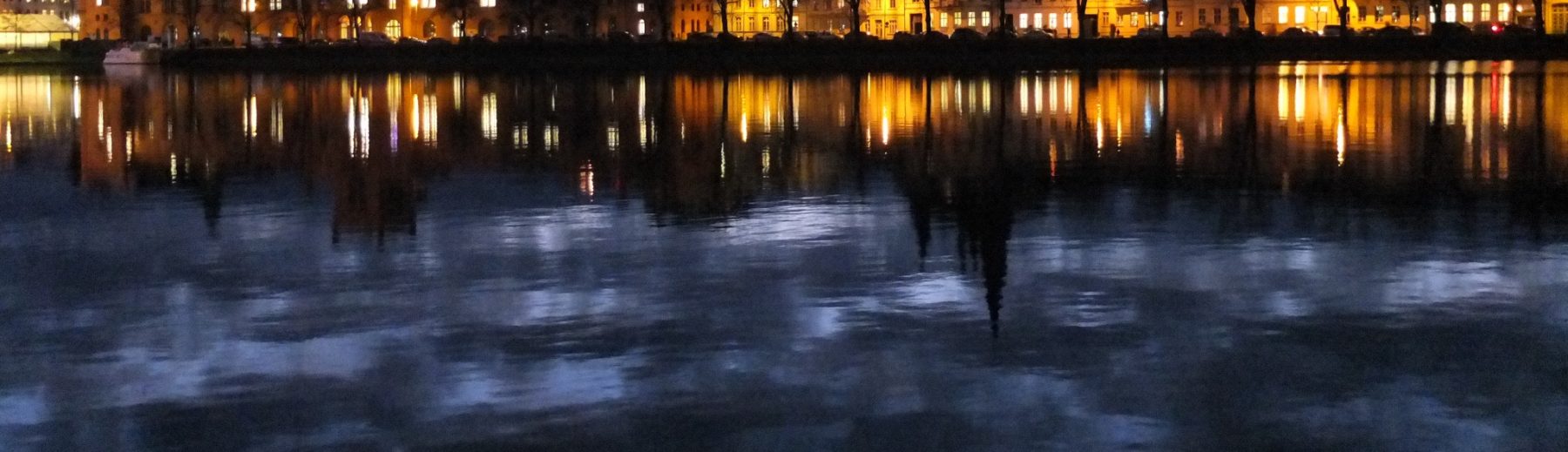
Eine Online-Gemeinschaftsfotoausstellung bildet nun den Abschluss der Aktion. Jedes einzelne Bild ist so banal, als könnte es auch auf Insta erscheinen. Als Serie ergeben sich aber erneut überraschende Einsichten und Zusammenhänge, die wiederum eine eigene Bedeutungsebene darstellen.
Posted on Januar 5, 2017
Alles für die Elemente: Runde 2
Die Elemente gehen in die zweite Runde. Alle werden weiter bearbeitet, optimiert und auf eine Hololensbrille angewendet. Dafür suchte ich mir verschiedene Bilder der Hololens aus, um die Perspektive auszunutzen. Danach wird in einem weiteren Punkt die Kommunikation untersucht. Also Los geht´s.
Der Anfang der Elemente macht heute wieder der Schlachtplan für den 18.10.1813, den dritten Schlachttag. Wenn alle Elemente auf der Karte aktiviert sind wirkt sie voll, doch der Spieler sieht sie nicht unbedingt in ihrer ganzen Pracht, denn der User kann auswählen was er sehen will. Wie? Ganz einfach. Der User kann sagen, ich möchte wissen wo meine Verbündeten sind, er kann auch sagen welchen Verbündeten er sehen möchte, da dieser nach Hilfe fragte. Die Gebäude, der Baum und der Kolmberg dienen für den Spieler als Orientierungspunkte. Der Nutzer sieht folglich, nur den Punkt, den er zu sehen braucht und kann zu seinen VR-Mitspielern sagen: »Geht zur Mühle. Das ist der Ort Hallesche Vorstadt und stört die napoleonischen Kämpfer.« Mhmmm, und wie wird das Netz weniger, damit es nicht so aussieht als ob die Brille einen Sprung hat? Um die Wege auf der Karte übersichtlich zu halten, verwendete ich die wichtigsten Wege, auf denen der Nutzer sich bewegt. Dennoch sind es viele Wege, daher bauen die Wege auf denen der User sich bewegt auf. Somit sehe ich nur den Teil der Wege, welchen ich brauch. Aber wie kann ich dann meinen Verbündeten Hilfe aussenden? Wenn ich dies machen möchte, sehe ich die Wege auf denen ich mich und mein in Not geratener Verbündeter bewegen.

Die Karte mit ihren historisch korrekten Orientierungspunkten.
Ein weiteres Element zur Orientierung stellt der Kompass dar. Dieser soll perspektivisch gezeigt werden, so als ob man ihn schräg in der Hand hält. Darüber hinaus soll er einfach sein, aussehen wie 200 Jahre alt und dem User alle nötigen Informationen bieten, damit dieser sich im Raum und durch die Welt (dem Schlachtfeld der Völkerschlacht) bewegen kann. Dazu gehört die Frage: Wie bewegt sich der User überhaupt im Raum? Wenn der User drei Schritte im realen Leben macht, bewegt sich der Kämpfer in der Hololensaanwendung 300 m weiter (nach vorne, links, rechts oder rückwärts). Darüber hinaus wird unterschieden zwischen den Schritten beim Kampf und denen beim Schleichen durch die Dörfer und Schlachtfelder. Den Unterschied erkennt der Computer, durch das anlegen der Waffen.
Nun zu einem anderen Element. Als nächstes folgt die Lebens- und die Todesanzeige. Was passt am besten zu dem Tod? Natürlich der Schierlingsbecher. Nach dem Becher folgt eine Anzeige in Form von Zahlen. Diese zeigen die Tode am jeweiligen Schlachttag, die Tode in der gesamten Schlacht und die Tode in den eigenen Reihen (Verbündete). Das Leben ist wertvoll, vor allem in so einer wichtigen Schlacht, wo alle Lebenden Krieger benötigt werden. Daher wird das Leben durch drei glänzende auf der Seite liegende Diamanten dargestellt. Wenn man schwer verletzt wird (fast schon tödlich), verliert man einen Diamanten (ein Leben). Wenn dies dreimal passiert, ist der Spieler Tod und er hat die Schlacht um seine Stellung (den Ort den er verteidigen oder einnehemen soll) verloren. Man hat die Möglichkeit ein neues Leben zu erhalten, wenn man die Schlacht um seine Stellung gewinnt. Dennoch: wenn alle Verbündeten aus einem Team sterben, ist die Völkerschlacht verloren und wenn Napoleonspieler schlau sind, können diese auch einmal in ihrem Leben die Völkerschlacht gewinnen. Die Anzeige des Lebens wird im Himmel angezeigt, folglich schaut der Spieler hinauf und die Todesanzeige ist auf den Boten zu finden, da es um die Gefallenen geht.

Die Lebensanzeige.

Der Schierlingsbecher einmal in groß.

Der Schierlingsbecher mit der Todesanzeige.
Als eine kleine Belohnung, erhält man nach dem Gewinn einer Teilschlacht ein Emblem. In den folgenden Bildern sind die Emblems für den 18.10.1813 gezeigt. (PS: Die Emblems folgen im laufe der nächsten Wochen :D)
Nach den Elementen, betrachte ich die Kommunikation genauer. Hier untersuche ich mögliche Ideen, wie der User die Elemente auswählen, vergrößern, verkleinern und Hilfe aussenden kann. Dies ist vom Spieler hauptsächlich Sprachgesteuert. Kein Witz, denn der Regisseur hört alles mit, hat die Kontrolle über alle Knöpfe im Regieraum und den Computer, natürlich gehört dann das zuhören und darauf reagieren auch zu seinen Aufgaben. Der User hat einige Befehle in seinem Vokabular auf denen der Mann aus der Regie reagiert und Knöpfchen drückt. Dazu gehöhren die Worte Hilfe!, Ich helfe, mehr Mann, Angriff und Rückzug.
Der User selbst kann steuern was er sehen will: Wenn er in den Himmel schaut sieht er seine Lebensanzeige, wenn er auf den Boten schaut die Gefallenenanzeige und den Schlachtplan sieht er, wenn er seinen Blick nach weit Links oder Rechts richtet, da er auch so die Orientierungspunkte auf dem Schlachtfeld sieht, damit er weiß vor welchem Dorf er sich befindet. Der Kompass wird nur beim Laufen durch die Schlachtfelder neben den Schlachtplan angezeigt und sonst hat der Nutzer die Möglichkeit diesen anzuzeigen, wenn er die Hand offen ausstreckt so als ob dieser sich in echt auf der Hand befindet. Die Elemente kann der Nutzer durch das aufklappen von aufeinander gedrückten Daumen und Zeigefinger vergrößern und das schließen dessen verkleinert die Elemente wieder.
Updated on Dezember 29, 2016
Alles für die Elemente: Runde 1
Für die Hololens Anwendung benötige ich diverse Elemente, wie eine Lebensanzeige, Karten, Anzeige der gefallenen, einige Emblems und einen Kompass. Diese Elemente sollten im gleichen Stil gestaltet sein, sie sollten aussehen als wären sie über 100 Jahre alt, man sollte auf den ersten Blick erkennen was die Symbole bedeuten und wo man sich befindet. Doch wie mache ich das?
Um die Elemente im gleichen Stil erstellen zu können, nutze ich Photoshop auf meinen Laptop. Aber warum Photoshop und nicht mit Feder und Tusche, wie früher? In Photoshop habe ich die Möglichkeit mir ein Papier zu erstellen, welches total alt aussieht. Außerdem habe ich die Möglichkeit mir den perfekten Pinsel zu erstellen und darüber hinaus, kann ich das ganze in After Effects animieren. Dies sind, so finde ich, drei wertvolle Gründe für die digitale Erstellung all meiner benötigten Elemente.

Mein verwendetes Papier. Dies erstellte ich in Photoshop, da es so aussehen soll wie 203 Jahre alt.

Dies sind alles Pinsel, welche ich ausprobiert habe.

Das sind die Einstellungen und die Form meines verwendeten Pinsels.
Zuerst setze ich mich mit der Karte, dem Schlachtplan auseinander. Hierbei besteht die Schwierigkeit alle Information die nützlich ist einzufangen, ohne das diese stört, wie ein Riss in der Scheibe wirkt oder total unnütze ist. Dafür erstellte ich eine Grundkarte. Auf diese baut alles andere auf, alle anderen Elemente orientieren sich an diese Grundkarte. Da die Karte Orientierungspunkte benötigt, erfolgt die Vollendung und diese Symbolik in der nächsten Kartenrunde. Doch zunächst, setze ich mit den Kompass auseinander. Der Kompass benötigt verschiedene Ansichten, da man ihn ein und ausblenden sollte und es nicht so wirken darf wie an- und ausknipsen. Außerdem braucht der Kompass ein edles Aussehen, da dies 1813 modisch war. Am allerwichtigsten ist, er sollte funktionieren und nicht nur Deko sein. Nach dem Kompass folgt die Lebens- und Todesanzeige. Diese müssen klar erkennbar sein und den Nutzer informieren. Diese sollten schnell erfassbar sein. Ein weiterer schwieriger Punkt stellt das Emblem dar. Diese sollten an Medaillen aus der Armee erinnern und zum Design von allem anderen passen. Sie müssen mit allem eine Einheit bilden, somit sollte die Kette auch sichtbar sein.

Dies ist die erste Kartenvariante. Die verwendete Schrift ist die Cock. Sie ist eine Schrift, welche an alte Karten und alte Zeiten erinnert.

Hier kamen noch die Elemente für die Verbündeten hinzu.

Die erste Kompassvariante in einer Draufsicht. Da sie wie die Karte in die Hololens eingeblendet wird, sollte sie sich mitbewegen können.

Der Kompass in seiner perspektivischen Form. Sieht irgendwie schräg aus?!

Das Emblem Heranschleicher für die Alliierten. Erhalt nach Gewinn der ersten Runde.
Dies sind meine Ersten Überlegungen zu den Elementen in der Brille. Zu diesen ersten Überlegungen werden weitere angestellt um die Einheit zu verdeutlichen. Außerdem stellen sie ein Teil des Erlebnisses dar. In den folgenden Überlegungen, werden die anderen Elemente gestalterisch in Angriff genommen und die Karte wird vervollständigt.
Updated on Dezember 12, 2016
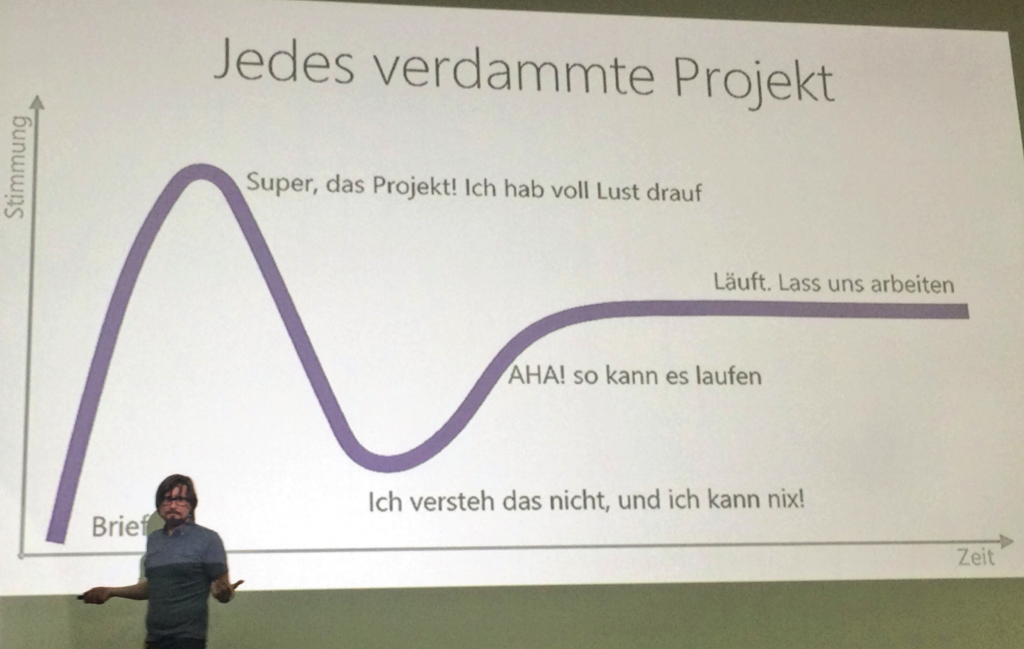
The Gartner Hype Curve – Bei jedem verdammten Projekt!
Man nehme einen technischen Auslöser, erklimme damit den Gipfel der übersteigerten Erwartungen, rase ins Tal der Ernüchterung und hoffe, dass der Schwung ausreicht, um das Plateau der Produktivität zu erreichen…

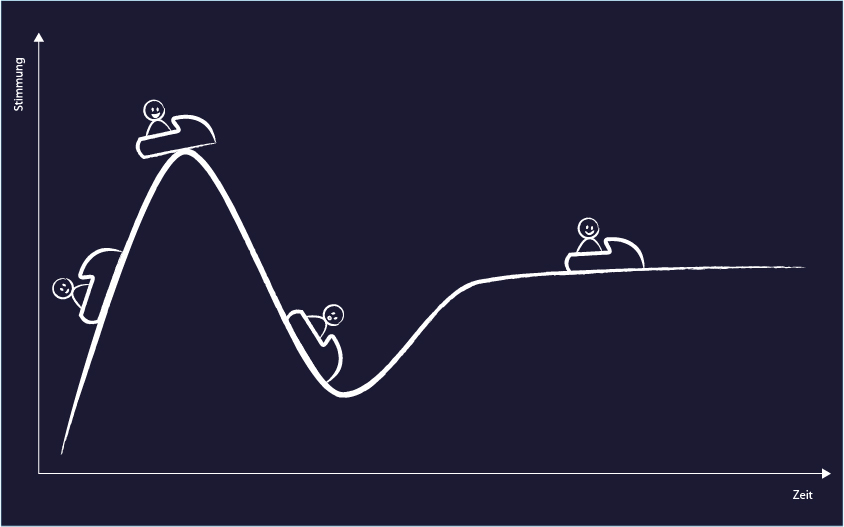
The Gartner Hype Curve – eigene Interpretation
Die Beschreibung erinnert an eine typische Achterbahnfahrt – wird aber als Gartner Hype Curve bezeichnet. In diese Kurve werden alle neuen Technologien und Produkte aus einem Jahr vom Unternehmen Gartner Inc. eingetragen. Die Kurve bleibt dabei unverändert, da die Innovationen einen ähnlichen Ablauf vollziehen. Das hängt insbesondere mit dem Einfluss der Medien zusammen: Wenn neuartige Innovationen auf dem Markt kommen, werden insbesondere deren Vorteile und Bereicherung für unser Leben dargestellt. Ohne die konkreten Beschreibungen würde es oftmals schwer fallen deren Relevanz für unseren Alltag einzuordnen. Hier wird die Erwartung an das Produkt vorwiegend durch emotionale und glanzvolle Momentaufnahmen nach oben getrieben – der Aufstieg beginnt. Mit dem Anstieg wachsen auch erstmalig die Verkaufszahlen. So gesehen, können die Momentaufnahmen nicht anregend genug für eine Kaufentscheidung sein. Werden die Erwartungen allerdings so hoch getrieben, dass das Produkt dem nicht standhalten kann, fallen sie umso tiefer – die Nachfrage stagniert.
Die Lösung dafür könnte eine realitätsgetreue Darstellung des Produktes ohne Beschönigungen sein. Allerdings besteht hier die Gefahr, dass es keinen bleiben Eindruck hinterlässt und die geschwächte Kaufkraft nicht die anfängliche Investition decken kann. Wir sind es bereits gewohnt vollkommene Welten zu sehen – alles andere wirkt hingegen eher fade und wird ausgeblendet. Die unverfälschte Inszenierung erreicht vorrangig die disziplinierten Käufer, die sich bei ihrer Kaufentscheidung auf Testergerbnisse und Preis-Leistungs- Verhältnisse stützen. Die Form der Vermarktung bietet sich also eher nach Abklingen des Hypes an, da diese Zielgruppe lange auf Resultate wartet. Prinzipiell gilt es die sich anschließenden Phase der Ernüchterung – welche sich nach zahlreichen Tests einstellt – zu überwinden. Hier entscheidet sich, ob die neue Produktkategorie langfristig überzeugen kann. Dies lässt sich durch ein stimmiges Verhältnis zwischen der Qualität und den Versprechungen, sowie einer gut durchdachten Relevanz für den Kunden erzeugen. Zudem können weitere innovative Produkte, adaptive Optimierungen oder exklusive Annehmlichkeiten eine solide Berechtigung herbeiführen. Eine erfolgreiche Reconsideration der Zielgruppe führt aus dem Tal zum Plateau, um weiterhin am Markt zu bestehen.
Die Essenz, die sich für zukünftige Projekte entnehmen lässt, ist zum Einen das Wissen um das Innovations-Einschätzungsverfahren von Gartner, welches Auskunft über den gesellschafltichen Bedeutungsstand einer Innovation in sich trägt und zum Anderen die Notwenigkeit einer Begrenzung der Erwartungshaltung auf die wesentlichen Fakten, die das Produkt in der Lage ist zu leisten. Diese Besonderheiten sollten dennoch wertig und emotional aufbereitet werden, um genug Aufmerksamkeit zu generieren. Der Verlauf der Gartner Hype Curve ist also nicht zwingend durch die Technik geschuldet, sondern primär ein Opfer unserer eigenwilligen Einstellung gegenüber Neuem! Die Kurve zeigt interessanter Weise neben dem Produkt-Hype auch die Emotionskurve der kreativen Köpfe – bei jedem verdammten Projekt 😉

Das bekannte Spiel: Erwartung vs. Ernüchterung
Posted on Dezember 4, 2016
Leap Motion – Ein guter Grund für eingeschlafene Hände
Vor einiger Zeit durfte ich ein Produkt testen, welches mich in eine völlig neue Welt eintauschen ließ und mir außerdem mit meinem Semesterprojekt ein ganzes Stück weiterhelfen konnte.
Es handelt sich dabei um einen kleinen Sensor bzw. Controller von der Firma Leap Motion, der sich nach dem Auspacken in kürzester Zeit verwenden lässt. Per USB-Kabel an den Laptop anschließen, Programm auf der Website von Leap herunterladen und los geht’s: Es öffnet sich ein Fenster und das Tutorial beginnt. Aber was macht dieser Sensor denn nun?

Leap Motion Controller
Wichtig ist, dass man ihn vor sich auf den Tisch legt, sodass man seine Hände darüber bewegen kann. Gesagt, getan und schon bemerkt man eine Bewegung auf dem Bildschirm. Man ist zunächst überrascht und kann seinen Augen nicht trauen, denn die eigenen Hände die man über den Sensor hält werden nun auf dem Bildschirm dargestellt und jede Bewegung wird synchronisiert. Ja, sogar die jedes einzelnen Fingers!

Nach kurzem Eingewöhnen kann es weitergehen – nun soll man kleine Roboter zusammenbauen und Blütenblätter pflücken. Kein Problem, denn der Leap-Sensor erkennt sogar Greifbewegungen. Nach dem Tutorial kann man sich im Leap-Appstore anmelden und weitere Anwendungen herunterladen, viele davon sind kostenlos. Ich lud mir eine App herunter, mit welcher man mit den Händen leuchtende Punkte durch eine Unterwasserwelt bewegen und damit Fische anlocken konnte. So kam ich übrigens auf eine meiner Konzeptideen, die in diesem Beitrag vorgestellt wird. Es gibt also unzählige Möglichkeiten sein virtuelles Erlebnis mit Leap Motion zu gestalten.
Ich war davon jedenfalls total begeistert, denn wann hat man schon mal die Möglichkeit die virtuelle Welt mit den Händen zu steuern? In meinem Semesterprojekt „on my way“ wird so ein Sensor auf jeden Fall auch zum Einsatz kommen 🙂
Updated on Dezember 5, 2016
GoOnLateralThinking
Wenn man eine gedankliche Verbindung zwischen zwei unterschiedlichen Erfahrungsbereichen aufbaut, die scheinbar nichts miteinander zu tun haben, um eine Lösung für eine Problemstellung zu finden, spricht man vom lateralen Denken. Diese Denkweise kann extrem hilfreich sein, um neue Ideenansätze zu finden.
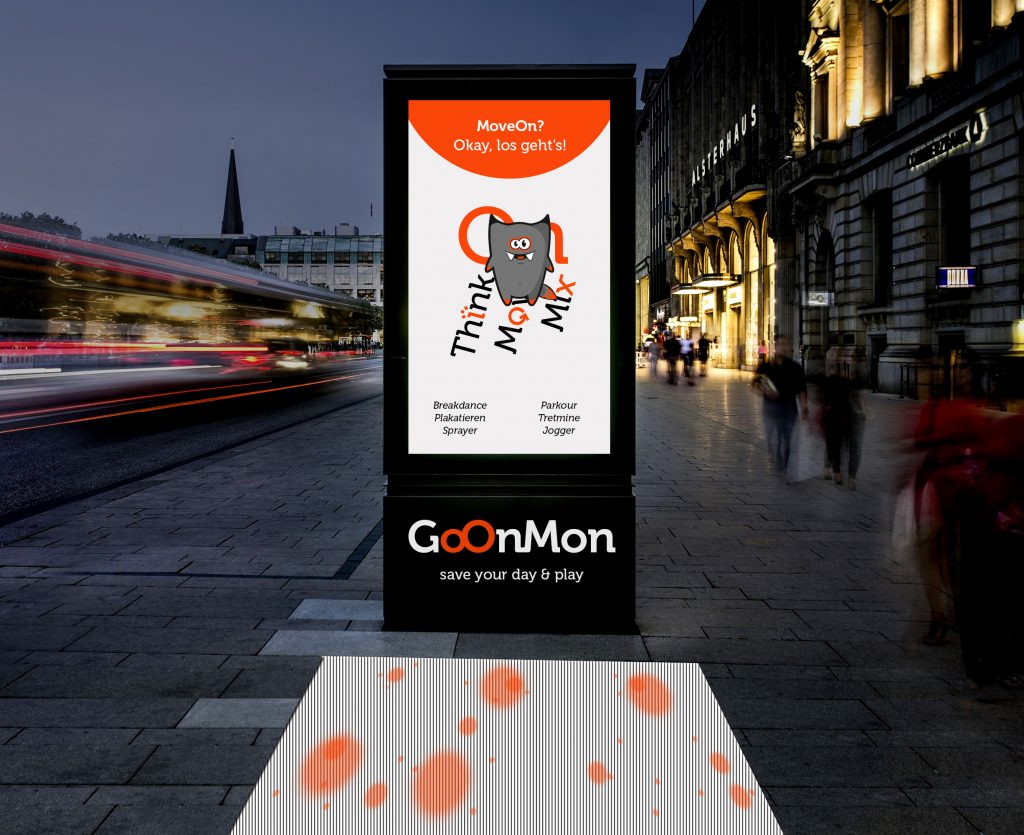
Um mein Haltestellen-Spiel GoOnMon nicht nur durch seinen Standort mit dem Thema Urban Interaction zu verbinden, möchte ich auch den dargestellten Inhalt passend aufbereiten. Neben dem Wording – welchem eine wichtige Rolle zukommt – sollten auch die Spiele-Ideen selbst den urbanen Ansatz aufgreifen. Statt nach passenden, bereits existierenden Spielen zu suchen, habe ich mich auf meine Stadterfahrung und auf die anderer konzentriert. Die gesammelten Begrifflichkeiten waren teilweise ziemlich abwegig und hatten auf dem ersten Blick kein Potenzial zu einer Spiel-Idee zu werden, wie Schlussverkauf oder Ampelphasen. Aber selbst sie beruhen bei genauerer Betrachtung auf bekannte Abläufe, welche sich durch ein Spiel ausdrücken ließen. Im nächsten Step habe ich die Ideen mit den Voraussetzungen gekoppelt, die zur Darstellung und Bedienung des Spiels notwendig sind. Da die Wartenden schnell mit dem Spiel beginnen wollen bevor der öffentliche Nahverkehr eintrifft, muss sich die Idee hinter dem Spiel leicht erschließen lassen. Durch den Einsatz von bekannten Begriffen, wie Breakdance, bekommt der Spieler schonmal eine Vorahnung von dem, was ihm erwartet. Zudem ist die Steuerung durch Multiple – Choise – Elementen am Boden bzw. durch den Einsatz der eigenen Gliedmaßen leicht verständlich und ein gängies Prinzip bei Spielen.
Durch die Verbindung von bekannten Begebenheiten, die zu unserem Stadtbild gehören und den technischen Voraussetzungen für GoOnMon entstanden neue Ideenansätze für Spiele, die sich dennoch verständlich darstellen lassen:

GoOnMon – SpieleBox-Inhalt
Updated on Dezember 1, 2016
Drei Hirne im Kopf
Um gleich im Voraus zu sagen: Es geht hier nicht um das Buch und die Erklärung der »Drei Hirne im Kopf« oder gar die Bedeutung dessen. Dieser kleine Eintrag handelt von meinem Kopfkino, bei der Aussage, während der Vorlesung. Folglich wird es etwas lustig.
Stellt euer Wissen aus, schaltet das Kopfkino ein und folgt mir auf einer kleinen Expedition und lest euch dann doch noch mal den Titel »Drei Hirne im Kopf« durch. Na? Läuft bei euch auch schon ein Film ab? Wenn nicht dann lest es noch mal laut. Wenn das immer noch nicht klappt, dann habt ihr keine Fantasie oder ihr wollt nicht träumen!? Mensch, besser geht es doch nicht, als diese Überschrift. Bei mir läuft da ein ganzer Film ab und ich fange an zu lachen. Kopfkino ist super, denn es hilft auch beim Ausspinnen von Verrückten Ideen. Naja, wenn ihr immer noch kein eigenes Kopfkino habt, dann erzähl ich euch eben von meinem. Vielleicht löst es dann doch noch euer Kopfkino aus, oder ich bin verrückt. Mal schauen was rauskommt. Wie bringe ich euch mein Kopfkino nur näher? Ich könnte mit einigen Zeichen in Form von Text anfangen und dann vielleicht mit einigen Bildern fortfahren. Aber zunächst einmal: Viel Spaß in meinem Kopf!
In meinen Kopf lief es folgendermaßen ab. Die Worte »Drei Hirne im Kopf« drangen durch meine Augen und Ohren in meinen Kopf. Hier drängelten sie sich zunächst, so als ob sie einen Stau verursachen wöllten oder einfach das eine Wort schneller sein will als die anderen. Vielleicht vollführten sie doch ein Wettrennen? Ich weiß es nicht genau. In meinen einen Gehirn angekommen, entwickelte sich langsam eine Reihe von Bildern über drei Gehirne, welche sich im Kopf auf unterschiedliche Weise stapeln in Abhängigkeit zur Größe des Kopfes von unterschiedlichen Lebewesen wie Fliege, Ente, Elefant, Wal und Mensch. Es gab noch andere Bilder von Gehirnvariationen. Während der gesamten Bildentwicklung entstanden so langsam die Fragen: Wie viele Gehirne habe ich überhaupt? Wie sieht mein Gehirn aus? Ist hier die biologische Einteilung des Gehirns gemeint? Nein das kann nicht sein. Ein Gehirn hat doch mehrere Einteilungen als nur drei, oder spinn ich? Vielleicht ist mit Hirn auch nicht das Gehirn gemeint? Ach quatsch Hirn ist gleich Gehirn. Diese Fragen kann jeder für sich selber beantworten, denn mein Kopfkino ist noch nicht ganz vorbei. Auch wenn es nur einige Sekunden gedauert hat, spielte sich in meinem Kopf doch viel ab. So haben auf einmal drei Gehirne als Männchen in meinen Kopf Cancan getanzt und zwar so wie im Moulin Rouge. Besser, kreativer und lustiger geht es nicht. Oder was meint ihr?

Mein kleines Kopfkino.