Posted on November 28, 2016
Konzept „on my way“
Nach langem Überlegen ist es nun doch das Konzept zu den Events in der Stadt geworden, allerdings mit einigen Änderungen. In diesem Beitrag möchte ich mein überarbeitetes Konzept wiedergeben und darstellen:

Durch die Nutzung einer App und das Aufstellen mehrerer Urban Screens in der Stadt, soll es den Menschen möglich gemacht werden, ihre persönlichen Veranstaltungen zu veröffentlichen oder unterwegs die von anderen zu entdecken.
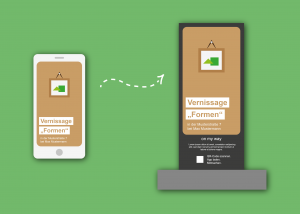
Möchte ich zum Beispiel noch heute einen Flohmarkt oder eine Vernissage bei mir zuhause veranstalten, öffne ich die App, erstelle in wenigen Schritten eine Anzeige mit einem individuellen Bild oder Video und sende sie an die Screens in meiner Umgebung.
Zuvor erhalte ich eine Vorschau, in der ich sehen kann, wie meine Anzeige auf den Screens aussehen wird. Auf diesen 2 Meter hohen Urban Screens erscheint nach dem Senden mein Bild oder Video, welches die Aufmerksamkeit der Leute auf sich zieht und einen Tag lang für 30 Sekunden in einem sich wiederholenden Wechsel mit anderen geposteten Veranstaltungen in einem Feed angezeigt wird.
Auf dem Boden vor den Screens ist eine Markierung und die Frage „Hast du heute schon etwas vor?“ zu sehen. Sobald jemand interessiert ist und näher an den Screen herantritt, erscheint die Information, dass man seine Hand bewegen soll, um den Screen zu navigieren. Ein Sensor erfasst Handbewegungen und man kann so durch das Hoch- und Runterbewegen seiner Hand durch die aktuellen Veranstaltungen in der Nähe scrollen.
Bleibt man bei einer Veranstaltung stehen, werden Titel, Name des Veranstalters sowie Informationen und Standort dazu eingeblendet.
Am unteren Rand jedes Screens befindet sich eine feststehende Fläche, auf der eine Beschreibung der Aktion und Aufforderung zum Mitmachen stehen. Darunter ist ein QR-Code mit Link zur App zu finden.
Mein Projekt soll dazu dienen, dass die Nutzer neue Leute mit den gleichen Interessen kennenlernen und sich gegenseitig unterstützen können. Des Weiteren sollen soziale Projekte, wie z.B. Spenden- oder Hilfsaktionen, mehr Aufmerksamkeit bekommen.
Ich hoffe sehr, dass mir zu diesem Projekt noch mehr einfällt, damit ich es weiter ausbauen kann 🙂
Updated on November 26, 2016
Spaß beim Warten? Kannst du haben!
Allein diese Worte zeigen doch, dass ich kein Texter bin… Dennoch vermute ich, dass genau solche Redensarten die Hauptzielgruppe für mein Haltestellen-Spiel ansprechen könnte! Dieser Beitrag beschäftigt sich damit, wie sich meine Zielgruppe zum Einen erreichen und zum Anderen bei Laune halten lässt!

Spielkinder von Banksy
Das Alter meiner Hauptzielgruppe liegt zwischen 14 und 24 Jahre. Die Personengruppe dahinter sind die sogenannten Hedonisten, die es laut, auffällig und unkonventionell mögen. Sie testen gerne Neues und schöpfen das Leben auf diese Weise in vollen Zügen aus. So scheint es nur logisch, dass diese Personentypen nicht gut darin sind die Füße still zu halten. Dennoch müssen auch sie erst dazu animiert werden, dass geplante Spiele-Angebot zu nutzen. Die erste Barriere, die es zu überbrücken gilt, ist es Aufmerksamkeit zu erregen. Das soll mithilfe einer leuchtenden Bodenfläche vor einem großen, digitalen Display an den Haltestellten für Busse und Bahnen passieren. Auf dem Display ist dann ein Avatar zu sehen, der zum Spielen auffordert und Angaben zum Spielstart gibt. Steht der Kunde auf der Plattform, registriert die Bodeninstallation die Anzahl der Teilnehmer und startet demnach eines von den gespeicherten Spielen, die mit jedem Level schwieriger werden sollen.
MAP OR PATH?
Ab dieser Stelle wird es knifflig… Es lässt sich nicht genau einschätzen, was der Kunde gerne spielen möchte – insbesondere, wenn man ihm die Auswahl abnimmt. Zeigt man ihm aber alle Möglichkeiten, zieht sich der Start hin und der Kunde bekommt evtl. Zeitdruck durch das nahende, öffentliche Verkehrsmittel. Ist es dankbarer das User Interface als Map anzulegen, wo der Kunde alle Spiele durchstöbern kann, oder gibt man ihm besser einen Path vor, damit er schnell zum Spiel gelangt und riskiert dabei, seinen Geschmack nicht zu treffen…?
Einen Kompromis könnten zusammengestellte Spielepakete darstellen, die sich je nach Spieleranzahl unterscheiden. Wenn man aus drei Paketen wählt statt aus 12 Spielen, ist man zum Einen schneller bei der Auswahl und kann zum Anderen das passende für sich selbst und andere suchen. Die nächste Problematik ergibt sich aus den Spielepaketen selbst: Wie setzt man diese zusammen? Sinnvoll wäre hier wohl die gängige Einteilung nach bekannten Genres, wie Quiz, Reaktion und einen Zufallsgenerator. Das klingt leider nicht gerade sonderlich spaßig. Um diese Varianten der Zielgruppe schmackhafter zu machen, könnte man daher andere Begrifflichkeiten verwenden, die auf das Wording der Installation zurückgreifen. Dabei entstehen Neologismen, wie „ThinkOn“, „MoveOn“ und „RandOn“.

Immer schön sauber bleiben, Mario!
Generell sollten die Spiele nicht zu Verletzungen führen – daher dürfen sie nicht zu wild werden, was allein durch die Bodenfläche als Spielfeld begrenzt wird. Um auch die Lautstärke am Abend und Nachts nicht ausarten zu lassen, wäre ein Absehen von einer möglichen Sprachsteuerungen angebracht. So passt sich der Spielespaß nicht nur den Usern an, sondern bleibt auch im Rahmen des öffentlichen Lebens! So wird das gemacht, Mario 😉
Updated on November 24, 2016
L1813: What should i do?
Heute möchte ich über eine schwere Entscheidung schreiben, welche ich nun treffen muss. Ich hoffe, dass dieser Eintrag mir bei der Entscheidung hilft. Es geht um mein Projekt und die Frage: Auf welchen Aspekt ich mich stützen werde und wie ich diesen verwirklichen will? Am liebsten würde ich alles umsetzen. Doch dies ist für ein Semester bzw. das restliche Semester laut unserem Dozenten zu viel. Diese Aspekte der Projektumsetzung stehen mir zur Wahl frei: eine Anwendung der Schlacht für die Microsoft Hololens; Aufbau von Räume, Beamer und Leinwände (stand von allem); Kleidung für die Besucher; Waffenarten und -funktion und zu guter Letzt welche anderen mögliche Schlachten und Level (eher was zeigen die Beamer). Ich finde, das einige Aspekte wie die Musik und das Erlebnis überall reinspielt. Meiner Meinung nach gehören die Anwendung Microsoft Hololens, die Kleidung und Waffen, sowie die verschiedenen Level zusammen. Eigentlich gehört alles zusammen, ist ja ein Projekt. Nach dieser etwas längeren Einleitung, schreibe ich meine derzeitigen Gedanken zu den Projektbereichen nieder. Das hat bestimmt etwas von einer Pro- und Contraliste.
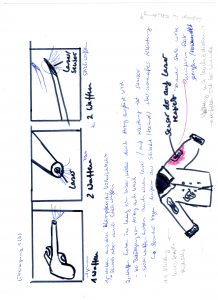
Zunächst die Skizzen zu meinen ersten Gedanken (links die Brille, rechts Waffen und Kleidung und in der Mitte der Raum und Beamer):



Eine Anwendung der Schlacht für die Microsoft Hololens: Die VR-Brille von Microsoft ist genial. Man kann die Realität sehen und in ihr verankert sind virtuelle Elemente in 3D. Sie braucht keinen Beamer und würde meinen Gedaken einer 3D Brille mit integrierten Minibeamer ersetzen. Dies macht das Bewegen im Raum einfacher, da man auch virtuelle Menschen/ Kriegsgegner einfügen kann. Ich habe auch festgestellt bei meiner Recherche zur Hololens, dass man auch die Waffen, Kleidung und eine Welt die sich der Umgebung anpasst darstellen kann.
Aufbau von Räume, Beamer und Leinwände: Wenn ich eine Anwendung für die Hololens mache, brauche ich dann überhaupt noch Beamer? Wie und wo sollen diese in den Räumen stehen? Wie ausgerichtet sein? Ich bin der Ansicht man braucht sie, man kann ja nicht alles als virtuelle Welt mit der Hololens darstellen. Das gute ist aber das ich keine Leinwände benötige. Zumindest keinen Ballon aus Leinwänden den ich mir ausgedacht habe. Dann ist nur die Frage: worauf wird dann gebeamt? Hierbei stehe ich vor so vielen Fragen.
Kleidung für die Besucher: Die Besucher sollen in zwei Truppen (Alliierte und Napoleon) eingeteilt werden. die soll auch auf der Kleidung zu finden sein. Zuerst hatte ich den Gedanken von Kleidung mit Sensoren die eine rote Farbe bei einem Treffer auslösen lassen. Nach dem Clic Coaching, finde ich den Gedanken von Kleidung mit Leuchtdioten besser. Sie reagieren wie kleine Pixel, der Rest macht den Kopf der Besucher. Außerdem sollen die Kleidungsstücke der Uniform, der jeweiligen Truppen ähneln. Dies könnte man durchsetzen oder erreichen mit der Microsoft Hololens. Wenn man die Farben der Uniform und das jeweilige Aussehen derselben als virtuelle Ansicht auf einem weißen Leuchtdiotenganzkörperanzug wirft, könnte dies funktionieren.
Waffenarten und -funktion: Die Waffen entsprechen vom Aussehen her denen der Völkerschlacht. Funktionieren sollen sie nur durch einen Laserstrahl oder einen Lichtpunkt wie bei einem Presenter bzw. Lichtpointer. Als Alternative kann man auch die Waffen in die virtuelle Welt miteinbinden. Hier wäre schon wieder die Verknüpfung zur Microsoft Hololens.
Anderen mögliche Schlachten, Schlachttage und Level: Andere mögliche Schlachten, hängen mit der »Ausstellung« in anderen Städten zusammen. Man könnte so jeder Stadt die Möglichkeit geben, die eigene Schlacht nachzuempfinden und so die eigene Geschichte besser verstehen. Level sind dann noch ein anderer Teil. Das hängt mit der Hololens, der Kleidung, den Waffen und den Beamer zusammen. Drei mögliche Level habe ich mir schon überlegt, naja es sind eher Schweregrade. Schweregrad 1 ist für die Schüler ab der 7. Klasse. Für sie soll die Geschichte nachvollziehbar und erlebbar sein. Die Kinder sollen Geschichte nicht nur durch irgendwelche Chroniken im Geschichtsunterricht lernen, da dies nie wirklich hängen bleibt. Der Schweregrad zwei ist für Studenten, die mehr abkönnen als Kinder. Für sie wird Geschichte auch erlebbar, nur wird die Schlacht nicht so brutal, wie sie in echt war. Schweregrad 3, zeigt die Schlacht in ihrer vollen Brutalität. Hier wird auch der Raum vernebelt, die Kleidung reagiert mit »Blutverlust« (reagierende Pixel in der Menge wie man Blut verloren hätte) und es werden auch Leichen die verwesen am Wegesrand eingeblendet. Das Schlachtfeld wirkt so realer. Dann noch eine Überlegung zu den vier Schlachttagen der Völkerschlacht. Diese würden an einem Tag im Zeitraffer als Zeitsprung eingeführt. So hat man das Gefühl eines Traumes und einer Zeitreise. Dies würde am besten durch die Hololens funktionieren, da man das Bild kurz schwarz ein- und ausblenden kann.
So dies waren meine Überlegungen zu allen Aspekten. Da ich diese angeführt habe, ist mir aufgefallen, dass die Microsoft Hololens überall mitspielt. Daher werde ich mich um eine mögliche Anwendung für die Brille bemühen. Mal schauen wie man diese umsetzen kann in einem Testlauf?
Posted on November 20, 2016
Happy Sketching
Da es mir gerade sehr sehr schwer fällt, mein Thema genau zu definieren, dachte ich es wäre an der Zeit, ein wenig zu skizzieren und durch das Zeichnen neue Ideen entstehen zu lassen. Also Stifte raus und los!

Zuerst habe ich versucht meine Idee mit dem Verschicken von persönlichen Nachrichten mithilfe einer App, die diese an mehrere Urban Screens versendet, weiterzuentwickeln. Mir fiel dazu ein, dass man dieses Konzept auch dazu nutzen könnte, sich gegenseitig über Events in der Stadt zu informieren.
Sprich, ich gehe z.B. mit Freunden zu einer Party in einem Club und mache ein Foto. Dieses Foto sende ich nun an die Urban Screens in der Umgebung, die Leute werden das Foto dort entdecken und bekommen aus der Ferne zu sehen, was auf der entsprechenden Veranstaltung los ist und ob es sich vielleicht lohnt, auch dorthin zu gehen.
So viele Möglichkeiten …

Die zweite Idee beschäftigt sich eher mit Urban Gaming und ist ohne Berücksichtigung der vorherigen Idee, mit alleinigem Bezug auf Urban Screens, entstanden: Man könnte mehrere Screens an verschiedenen gut besuchten Plätzen in der Stadt aufstellen. Die Screens besitzen einen Sensor, der die Bewegungen der vorbeilaufenden Menschen in kreisförmige Lichter umwandelt. Vor den Screens befindet sich jeweils eine Markierung. Tritt man dichter an den Screen heran, so wird das Licht heller und sobald man die Markierung erreicht hat, erscheint die Aufforderung, dass man sein Smartphone einschalten und mit dem Licht des Bildschirms in den Sensor halten soll.
Das Smartphone funktioniert nun wie eine Art Controller, der den hellsten Punkt auf dem Screen steuert. Nun ploppen mehrere Lichter auf und man muss diese nach einer bestimmten Zeit „einfangen“. Je mehr Leute sich mit dem Smartphone vor den Screen stellen und gemeinsam die Lichter sammeln, desto höher kann die zu erreichende Punktzahl ausfallen.

Im Moment tendiere ich zur zweiten Idee, da ich mich vor Kurzem mit Leap Motion, einem VR-Programm beschäftigt habe, aber dazu im nächsten Beitrag mehr… 😉
Updated on November 21, 2016
ifttt – if this then that
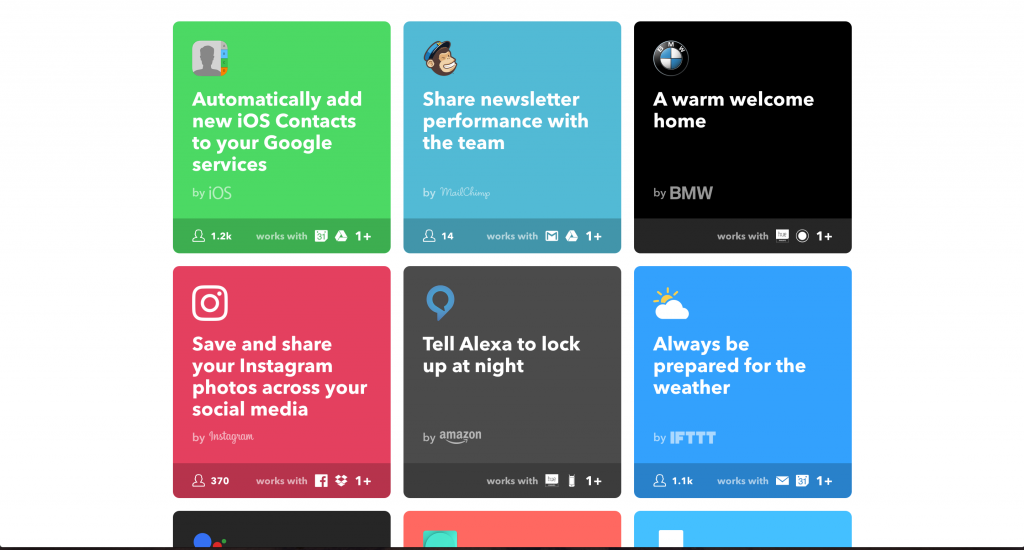
„If It Is Cold Outside, Then Send Me A Message…“ Es gibt die Services und es gibt die Technik – ifttt verbindet diese Komponenten praktisch für uns. Wir nutzen tagtäglich Services, wie Soziale Netzwerke, Sicherungssoftware und digitale Kalender, die wir ständig kontrollieren und aktualisieren. Je mehr Services wir parallel nutzen, desto mehr Zeit widmen wir ihnen. So vergeht kein Tag, an dem ich nicht morgens im Bett die Wettervorhersage auf mein Smartphone abrufe, um zu wissen, worauf ich mich einstellen muss. Eigentlich keine Hürde – eher Routine. Aber deutlich angenehmer wäre es doch, wenn mir jemand mit einem Klick zeigt, was mich erwartet – insbesondere im Halbschlaf, wenn die Motorik zu wünschen übrig lässt. Genau das haben sich wohl auch die Gründer von ifttt gedacht: Sie bieten uns daher die Möglichkeit Anwendungen einfach zu verknüpfen mit Hilfe von den sogenannten Applets:
So kann mir der Wetter-Service durch den Smartphonezugriff morgens einfach schreiben, ob der Regenschirm im Schrank bleiben kann. Natürlich ist ein Smartphone- oder Profilzugriff auch immer mit einem gewissen Datenzugriff verbunden – genauso, wie bei (fast) allen Services selbst. Das schöne hierbei ist aber, dass man sich viel Zeit und Gedächtnisleistung mit diesen Anwendungen ersparen kann: Wenn ich z. B. meine WordPress-Posts gleichzeitig auf eine Pinterest-Pinwand sammeln möchte, dann gibt es dafür ein Applet, dass diese Arbeit für mich übernimmt.

Applet, um WordPress und Pinterest zu verbinden
Das klingt doch alles recht elegant – wenn es denn auch funktioniert… Dieser Beitrag soll genau das für uns herausfinden! Also bleibt dran, um es mit mir herauszufinden 😀
To Be Continued…

Was zu beweisen war… verbunden mit Pinterest!
Es scheint tatsächlich zu funktionieren! Die Frage, die an dieser Stelle aufkam ist, ob ich die Beiträge meiner Mit-Blogger auch auf das Board bekomme… Das Applet scheint hier entweder nur meinen Usernamen rauszusuchen, oder nicht ganz so funktionstüchtig zu sein wie gehofft! Vielleicht findest du die Antwort If You Look For ifttt 😉
Updated on November 19, 2016
Urban Gaming
Wenn es eine Sache gibt, die unser Jahrhundert auszeichnet, dann ist es wohl der Drang nach medialer Unterhaltung. Ob erst der Drang da war und daraufhin die mobilen Endgeräte erschienen sind, weiß ich nicht mehr. Vielleicht war es auch umgekehrt… Aber eines ist gewiss: Die meisten könnten ohne Smartphone keinesfalls das Haus verlassen! Es ist zu einem wichtigem Teil unseres Lebens geworden, der sich genau diesem Verlangen widmet. Es ist wie eine Erweiterung unseres Selbst, dass uns vor Langerweile und Einsamkeit schützt. Aber eines scheinen wir dabei mehr und mehr zu vergessen: Wir sind meistens nicht alleine!

Das Haltestellen-Mantra
Ein schönes Beispiel hierfür sind Haltestellen: Dort trifft man nicht nur auf viele Menschen, die sich alle die Beine in den Bauch stehen, sondern oft auch auf dieselben Menschen. Es ist dennoch zu einem Mantra geworden sich nicht an den Haltestellen zu begrüßen – so wie es zum Beispiel in Wartezimmern üblich ist – und schon gar nicht zu reden oder sich in die Augen zu schauen – diese sind meistens eh mit dem Smartphone beschäftigt… Es gibt aber viele Gründe, warum man dieses auch mal in der Tasche lässt: Sei es die Angst vor einem Diebstahl, die Kälte an den Fingern oder der sich leerende Akku. In diesen Situationen wird das Warten nicht nur langweilig, sondern fast schon unerträglich und der Nah- und Fernverkehr wieder eine Spur unattraktiver – auch wenn er mal pünktlich zur Stelle ist…
Aber was ist, wenn man den täglich aufeinandertreffenden Leuten eine Unterhaltung bietet, die das lästige Warten verschönert und ihnen gleichzeitig eine menschliche Interaktion ermöglicht?
An diesem Beispiel wird deutlich, wie schnell das selbstauferlegte Mantra verworfen wird, wenn außergewöhnliche Methoden zum Einsatz kommen. Insbesondere beim gemeinsamen Spielen kommt es durch die erforderliche Einbringung der eigenen Leistung dazu, dass der eigene Schutzschild abgelegt wird. Der Benefit ist hier nicht nur die Freunde am erfolgreichen Spiel, sondern auch das spaßige Miteinander, dass in der normalen Alltagssituation nicht zu stande kommen würde. Wenn dieses gemeinsame Erlebnis zu einem positiven Umdenken führt, könnte sich dieses auch auf die Sitzbankproblematik in der Bahn auswirken!
Kurzum würde der Nah- und Fernverkehr für Zufriedenheit sorgen; die Menschen wären glücklicher und vor Allem: nicht allein! 🙂
Updated on November 16, 2016
Codename Leipzig 1813
Wie kann ich die Geschichte für andere sichtbar und erlebbar machen? Wie kann man ein geschichtliches Ereignis – wie die Völkerschlacht 1813 – greifbar machen? Wie kann ich die Menschen in diese Zeit hinein versetzen – ohne Zeitmaschine? Was macht Geschichte – insbesondere die Völkerschlacht – so besonders? Wie kann ich andere einbeziehen? Wie können sich andere die Geschichte zu eigen machen? Wie kann ich die verschiedenen Schlachtfelder und Schlachttage einbeziehen? Für wen ist diese Anwendung sinnvoll/ für wen mach ich das ganze? Wo könnte man dies finden? Mit all diesen Fragen beschäftige ich mich zur Zeit. Einen Teil der Fragen konnte ich schon beantworten, entscheidet selbst welche.
In meinem Semesterprojekt, beschäftige ich mich mit der Völkerschlacht in Leipzig. Diese fand im Oktober 1813 statt. Am Ende der Schlacht wurde ein Sieg gegen Napoleon Bonaparte errungen. Er verlor die Herrschaft über Deutschland und wurde nach Frankreich zurückgedrängt. Auf der Seite Napoleons kämpften ca. 200.000 Kämpfer; während Preußen, Österreich, Russland und Schweden mit ca. 300.000 Mann gegen Napoleon antraten. Alle Kämpfer kamen aus über 20 Ländern. In diesem Blogeintrag, könnte ich jetzt die ganze Völkerschlacht einmal darstellen. Dies wäre nur etwas zu aufwendig, da es schon so viele Analyse- und Darstellungsseiten gibt. Daher werde ich nur kurz anreißen, was ich vorhabe. Damit die Geschichte für jeden Menschen erlebbar wird, nutze ich verschiedene Bildschirme. Diese umrahmen einen Innenraum, im inneren stehen die Menschen, welche die Schlacht erleben wollen. Auf den Bildschirmen wird ein Film der Völkerschlacht gezeigt, dieser sollte auch auf die Reaktionen der Menschen im Raum reagieren. Beim Film besteht die Frage, wie man den Film darstellt bzw. anlegt. Die Möglichkeiten wären 2D und 3D. Bei der 2D Darstellung ist es möglich, das die ganzen Häuser verzerrt sind aus den unterschiedlichen Blickwinkeln der Menschen. In der 3D Darstellung sorgt man diesem Problem vor, nur ist es für ein Schlachtfeld aufwendiger. Ein anderer Aspekt, welcher zu berücksichtigen ist, wäre die Möglichkeit der Interaktion. Die Menschen sollen nicht nur die Schlacht beobachten, sie sollen auch die Chance bekommen sie mitzuerleben. Aber wer sind die Menschen? Zum einen gehören zu meiner Schulklassen, Lehrer, Geschichtsstudenten und die Geschichtsforscher, aber auch die Geschichtsfanatiker zu meiner Zielgruppe. Daher wäre es gut wenn dieses Erlebnis in Städten wie Leipzig zu finden ist, am besten eingebunden in einem Museum oder ob es gar doch ein eigenständiges Museum darstellt!? Dem werde ich noch weiter nachgehen, nun ist mit dem Eintrag erst einmal Schluss und es folgt ein kleiner Vorgeschmack auf eine mögliche Darstellung der Anwendung vom ATELIER BRÜCKNER.