Updated on Februar 29, 2024
Schwerin 1871
Das Chronoscope World bieten einen einfachen Zugriff auf über 7.000 alte Karten. Hier ist zum Beispiel Schwerin im Jahre 1871 zu entdecken:
Updated on Oktober 24, 2018
The Civic City in a Digitized World
The Civic City in a Digitized World /by Charles Landry at the HCU Hamburg
Although this blog came to a natural end, sometimes new posts will show up anyway. In this case it is a talk by Charles Landry, who gave a guest lecture at the HafenCity Universität Hamburg (HCU). -enjoy
Posted on Februar 4, 2017
Muse – ja oder nein?
Was genau ist eigentlich ein One Pager? Da ich mich sehr für das Thema Webdesign interessiere und im dritten Semester bereits einen One Pager programmieren musste, beantwortete sich diese Frage wie von selbst. Nun musste aber eine weitere wichtige Frage geklärt werden: Programmiere ich den One Pager für mein Projekt wieder selbst, oder überlasse ich den schwierigen Teil diesmal einem Programm?
Ich musste besonders früh feststellen, dass ich es in diesem Semester vor lauter Arbeit kaum schaffen würde, selbst zu programmieren. Meine Entscheidung fiel somit auf das Programm Adobe Muse, in welchem man die Elemente wie in den Grafikprogrammen Illustrator, Indesign oder Photoshop hin- und herschieben kann. Doch leichter gesagt, als getan: Das Platzieren der Elemente und das Einfügen von Bildern war kein Problem, jedoch war es unglaublich schwierig, das Layout meines One Pagers auf responsive – also an alle Geräte angepasst – einzustellen. Da mir die Zeit für lange Tutorials im Internet fehlte, musste ich an einigen Stellen schummeln. Nichts desto trotz erfüllt der One Pager nun seinen Zweck und ist zumindest auf iPad und iPhone 6, sowie allen gängigen Desktopauflösungen einigermaßen responsive.

In Zukunft möchte ich mich weiterhin mit Adobe Muse beschäftigen, auch wenn ich sehr große Probleme damit hatte. Mit ein bisschen mehr Übung und regelmäßiger Nutzung können damit sicher ein paar tolle Webprojekte entstehen und durch die Updates wird es höchst wahrscheinlich im Laufe der Zeit noch benutzerfreundlicher.
Auf meinem Weg durch die Welt der One Pager sind mir übrigens ein paar tolle Layouts aufgefallen, die ich euch natürlich nicht entgehen lassen möchte. Viel Spaß beim Anschauen und: Haltet eure Retina-Displays fest! 😉
Updated on Februar 3, 2017
Codename L1813 wird zu History life
Nachdem ich in meinen letzten beiden Blogeinträgen beschrieben habe, wie die einzelnen Elemente aufgebaut sind und angegeben habe wofür sie stehen, füge ich diese im nächsten Schritt zusammen. Und wie macht man das am besten? Für mein Projekt eignet sich am besten ein kleiner Film.

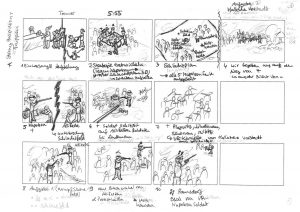
Dies ist der erste Teil des Storyboards.

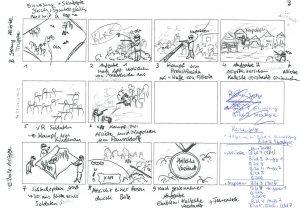
Der zweite Teil des Storyboards.
Dieses kleine Storyboard erstellte ich um meine erste Idee für einen kleinen Promofilm zu zeigen. Während des Prozesses der Filmerstellung, wurde diese kleine Geschichte etwas überarbeitet und verändert.
Um den Film erstellen zu können, suchte ich zuerst Referenzfilme der Völkerschlacht heraus. In diesen Filmen (meist Dokus und die Jahrfeier der Völkerschlacht) bekämpfen sich die Soldaten: Alliierte gegen Napoleon. Hinzu suchte ich Geräusche einer Schlacht von 1813. Um mein Paket komplett schnüren zu können, drehte ich mit etwas Hilfe zweier Schauspieler, Herr Prove und Nina, einen kleinen Film. In diesem spielen sie die Schlacht (den 3. Tag) etwas nach. Nun mussten nur noch ich und mein neuer Laptop daran arbeiten. Ein kleines Problem musste umständlich gelöst werden. Die Abläufe umständlich korrigiert werden. Mein Laptop lag beim Arbeiten ächzend am Boden (naja eher Bett) und dennoch musste ich ein Element löschen in der Korrekturphase. Aber was war mein Problem?
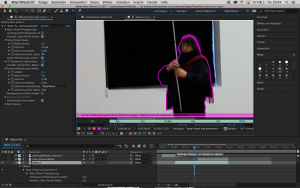
Ganz einfach. Ich wollte aus meinem selbstgedrehten Film die Personen ausschneiden und diese in die Szenerie der Schlacht stellen. So wollte ich zeigen, wie ein weiterer Soldat die Schlacht mit und ohne Hololens sieht. Dieses Ausschneiden bei einem Film ist schwieriger, langwieriger und umständlicher als ein Bild in Photoshop zu schneiden. In After Effects ist es mir möglich mit dem Rotoscoping-Werkzeug.
Bei der Anwendung dieses Werkzeugs, lernte ich neben weiße Figuren sind besser vom Hintergrund zu trennen als dunkle, dass es einfacher gewesen wäre den Film mit Hilfe eines Greenscreen zu drehen. Außerdem stellte sich die Schwierigkeit Elemente wie einen Holzstock mit zu extrahieren.
Nun denn, es ist im Grunde gut, dass After Effects dieses Werkzeug hat, aber warum muss ich jedes Bild bei viel Bewegung und bei wenig mindestens alle 10 Bilder die Figur neu ausschneiden? Und warum ist es so oder so ungenau? Denn der Rand bewegt sich trotzdem und alles kann man nicht von der Figur lösen. Daher bitte ich um des Friedens willen für alle Cutter, erstellt ein einfacheres Tool. Aber eines muss ich zum Werkzeug Rotoscoping loswerden: Auch wenn ich 3 Tage und Nächte damit verbracht habe 3 Personen vom Hintergrund zu lösen: Es macht hammermäßig Spaß. Man weiß nie so genau was rauskommt. So habe ich mich zum Beispiel in einen schwebenden Kopf verwandelt 😀

Das Rotoscoping-Werkzeug in der Anwendung. Oh Mann, das war eine Aktion.

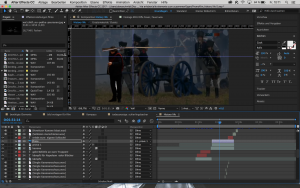
Dies ist ein ausgeschnittener MProve.

Zu ihm kommen Nina und einige Filmszenen hinzu.

So wären beide Schauspieler in der Szenerie eingesetzt. Doch hier noch an der falschen Stelle platziert.

Noch ein paar Texte und Sounds gesellen sich den Szenen.
Das einfachste war es alle Elemente in die Datei zu bringen. Damit After Effects schnell arbeiten kann, erkannte ich, dass die ausgeschnittenen Personen ausgeblendet sein müssen. Der Nachteil hierbei: Ich konnte nicht die Personen, die Schlachtszenen und die Sounds gleich aufeinander abstimmen. So musste ich vorm abstimmen und meiner Korrektur die Datei als Video rendern. Der Film dauert 3:23 Min. und allein das Rendern hat Stunden in Anspruch genommen. Oh mann, dieser doofe Effekt des Rotoscoping nervt mich auch noch am Ende.

Und das Rendern. Es dauert und dauert. Nach 10 Stunden ist der erste Versuch immer noch nicht fertig gerendert.
Also auf ein Neues… Der Film kommt später.
Updated on Februar 1, 2017
One Page, One Chance
Das World Wide Web bietet viel Platz für unendlich viele Ideen. Tagtäglich setzten Träumer und Visionäre ihr hart erarbeitetes Gedankengut auf die nackten Oberflächen der Portale und müssen dann feststellen…
…, dass man mal zum Punkt kommen muss! Anscheinend kann auch ein OnePager begrenzt sein. Diese Erfahrung musste ich kürzlich machen. Im Nachhinein betrachtet stellt dieser endliche Raum eine wunderschöne Metapher dar:
Auch die Aufmerksamkeit ist begrenzt!
Die Idee in wenigen Worten und prägnanten Bildern zu fassen scheint ähnlich anspruchsvoll, wie die Ausarbeitung. Dabei stellt sich wiederum die Frage, wer sich das Resultat ansieht und warum er in das Projekt investieren sollte. Nach eingänglicher Recherchearbeit fiel auf, dass bei Crowdfunding-Projekten nicht nur das Nehmen, sondern auch das Geben eine Rolle spielt. Obwohl dieser Ansatz bei einem fiktiven Projekt unrelavant scheint, kann der Gedanke / eine Belohnung für eine gewisse Zuwendung zu erhalten / eine positive Einstellung fördern!
Es kommen also mehrere Faktoren zusammen, die den Erfolg eines Projektes lateral steuern. Da dieser Beitrag wert darauf legt, die Aufmerksamkeitsspanne seiner Leser nicht zu strapazieren, endet er mit der ungeschriebenen goldenen Regel, die es bei Präsentationen, aber auch in vielen anderen Lebensbereichen zu erfüllen gilt:
Das Publikum will unterhalten werden!

GoOnMon – Entertainment sells?!
Updated on Januar 29, 2017
Illustriertes Storytelling
Unsere Semesterprojekte müssen Anfang Februar in Form eines One Pagers präsentiert werden. Die Websites dienen zur Promotion unserer Ideen und sollen die Projekte in möglichst wenigen Worten erklären.
Ich habe mir tatsächlich das ganze Semester lang darüber den Kopf zerbrochen, wie ich das anstellen könnte. Da ich ein Mensch bin, der viele Worte benötigt um etwas zu erklären, gestaltete sich diese Aufgabe besonders schwierig. Während ich die letzten Wochen darüber nachdachte, fiel mir beim Nutzen meines Smartphones auf, dass ich (wie viele von uns) sehr oft Emoticons, also kleine Bilder bzw. Symbole nutze, um meine Gedanken zu erklären und meine Worte zu unterstreichen.

Auswahl an Emoticons auf dem Smartphone
Und zack, da war sie: die Idee, das Projekt in Form von Illustrationen zu erklären. Ich überlegte erst, dazu ein kleines Video in Adobe After Effects zusammenzuschneiden, allerdings konnte ich mir nicht vorstellen, dies zeitlich noch auf die Reihe zu kriegen. Aber eines war klar: die Idee mit den Illus steht.
Ergänzend dazu überlegte ich mir ein kleines Szenario mit meiner Persona, um das Projekt mithilfe von Storytelling Schritt für Schritt zu beschreiben. Die Illustrationen sollen nach und nach einzeln mit einem jeweiligen kleinen Textabschnitt gezeigt werden, um so mehr Spannung in das Storytelling zu bringen. Außerdem eignet sich ein One Pager dafür besonders gut und so machte ich mich schließlich an die Arbeit …



weitere Bilder folgen 😛 🙂 🙂
Updated on Januar 11, 2017
Ein „verplanktes“ Projekt
„Für jedes Problem gibt es eine Lösung.“
Unter diesem Motto haben Designer und andere Kreative im Laufe der Zeit unendlich viele Methoden entwickelt, um die Probleme einer Idee oder eines Projekts zu lösen. In unserem CLIC-Seminar haben wir eine dieser Methoden genau angeschaut und diese auf unsere Projekte angewendet oder um genau zu sein: Wir haben unsere Projekte „verplankt“ – nach einem Modell aus dem „Interaction Design Sketchbook“ von Bill Verplank. In diesem Blogpost werde ich genanntes Modell anhand meines verplankten Projekts zeigen und erläutern.
Das Modell setzt sich aus insgesamt acht Schritten eines Frameworks zusammen, die keine festen Vorgaben darstellen, aber die Hauptanliegen des Projekts ansprechen sollen:

Modell: Framework für Interaction Design von Bill Verplank.
Schauen wir uns nun einmal mein Projekt unter diesen Schritten an:

Die IDEA beschreibt den Grundgedanken hinter meinem Projekt. Bei METAPHOR musste das Prinzip der Idee in einen bildhaften Ausdruck umgewandelt werden, also „Welches bereits vorhandene Prinzip nutzt mein Projekt?“. Zu meiner Idee lässt sich zusätzlich ergänzen, dass sie auch auf dem Konzept des Karussells basiert, da die gezeigten Veranstaltungen immer wieder wechseln und in einer Endlosschleife präsentiert werden.
IDEA: Teilen von privaten Veranstaltungen und Aktionen durch eine App und mehrere Urban Screens.
METAPHOR: Plakatanzeigen und Leuchtreklame.
Als nächstes ging es um das MODEL – welche Interaktion findet auf welche Weise statt? Unter DISPLAY habe ich anschließend die geplante Umsetzung und Darstellung der Idee erläutert.
MODELL: Interaktion durch App / durch Sensor an den Screens.
DISPLAY: Newsfeed der Veranstaltungen wird auf großen Screens an belebten Orten in der Stadt gezeigt.
Nun ging es weiter mit ERROR: Welche Probleme möchte ich lösen? Im sechsten Punkt SZENARIO wurde die Situationen beschrieben, die meinen Zielgruppen den Anlass geben, mein Produkt zukünftig zu nutzen.
ERROR: 1. Ich veranstalte ein Event, aber niemand kommt. 2. Ich möchte etwas unternehmen, weiß aber nicht wo in der Stadt etwas los ist.
SZENARIO: 1. Ich möchte viele Leute über meinen Flohmarkt informieren. 2. Ich bin gerade unterwegs und möchte wissen, was in der Stadt los ist, bzw. neue Leute kennenlernen.
Die letzten beiden Punkte – TASK und CONTROL – beschreiben die Aufgaben der Screens und wie genau ich mit diesen interagieren, bzw. wie ich sie steuern kann.
TASK: Aufstellen der Screens in der Stadt (Installation), zeigen Bilder / Videos von Veranstaltungen, Wechseln der Bilder / Videos, Sensor registriert Bewegungen, Informationen werden bei Nähe eingeblendet, Navigation durch Handbewegungen.
CONTROL: Kontrolle und Navigation durch Handbewegungen (Sensor) / durch App.
Das Modell lässt sich auf neue und bereits existierende Projekte anwenden und man kann auf diese Weise schauen, ob die eigenen Überlegungen funktionieren.